Pages
Pages constitute a Symphony project’s front-end interface and determine its URL structure.
Overview
Pages are points of interface for the front end of a Symphony project. They template and serve the content being delivered by the system’s data sources, define the URL schemas by which that content can be accessed, and accept user input that can be channeled back into the system via events. Pages, in other words, provide dynamic environments for users to interact with a Symphony project and its components.
Symphony pages are unlike “pages” in many other systems: they are not simply containers for static content and there is not a one-to-one relationship between a page and the content accessible via that page. In fact, a single Symphony page can power an entire browsing interface.
Usage
Pages can be managed at Blueprints > Pages. Until pages are created, a Symphony project has no front end interface.
Pages are coupled with page templates, so creating or deleting a page creates or deletes its page template.
Details
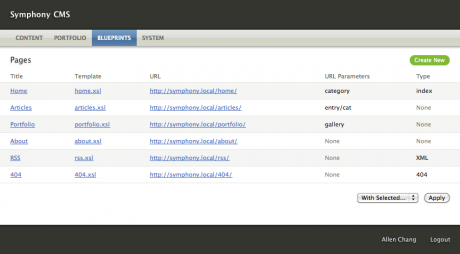
Page Index
The page index, located at Blueprints > Pages, consists of five columns:
| Column | Description |
|---|---|
| Title | The page’s title. Clicking the link opens the page editor. |
| Template | The corresponding page template. Clicking opens the page template editor. |
| URL | The page’s front-end URL. Clicking opens the page on the front-end. |
| URL Parameters | The URL parameters the page accepts. |
| Page Type | The page type(s) assigned to the page. |
Bulk operations available: delete.
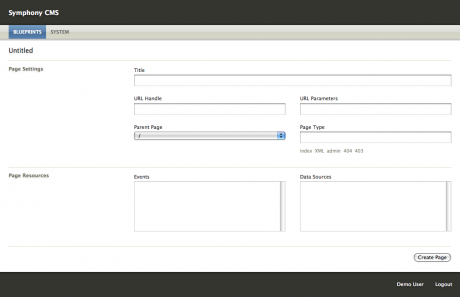
Page Editor
The page editor, located at Blueprints > Pages > Create New or Blueprints > Pages > {Page Title}, consists of two sections: Page Settings and Page Resources.
Page Settings define the page’s URL schema and attributes.
| Setting | Description | Example |
|---|---|---|
| Title | The human-readable title of the page | Our Products |
| URL Handle | The handle at which the page will be accessible on the front end | products |
| URL Parameters | optional Parameters that can be dynamically set in the page’s URL | department/category |
| Parent Page | optional Page beneath which this page should appear | Store (making this example page available at http://yoursite.com/store/products) |
| Page Type | optional Page types assigned to the page | xml (if our page served an RSS feed, for instance) |
Page Resources allow the attachment of events and data sources to the page.
- Events
- Data Sources
The Big Picture
Without pages, data sources, devkits, events, page templates, parameters, and utilities would essentially be rendered useless. Pages provide the environments within which all of these other elements can function and interoperate. Also, without pages, a Symphony project would have no front-end interface and would be entirely inaccessible to the public.