Say Hello to the World
The “Hello World” tutorial introduces you to the most basic Symphony workflow: creating content and displaying it on the front end.
Step 1. Model the Content
In Symphony, you create sections to define and model the content you're going to be managing. When you log in, you'll be looking at an empty sections index (Figure 1), because there aren't any content types defined yet. Let's remedy that.
Click the green Create New button in the top right corner of the page. You'll be taken to the section editor (Figure 2).
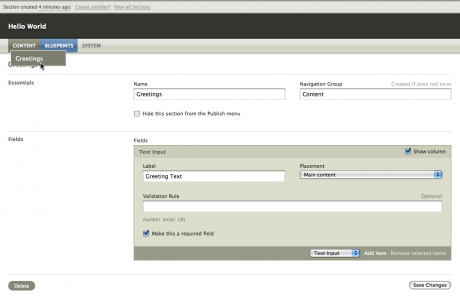
Let's start with the first subsection, labeled Essentials. Since we're going to be saying "Hello" to the world, let's call our section "Greetings". Enter Greetings into the Name field. The default Navigation Group, Content, is fine for the time being.
Below that is a subsection labeled Fields. If you click the select menu you'll see a list of core field types that you can add to a section to model your content. For now, all we want to manage is simple greetings, so let's add a basic text field. Select "Text Input" and click Add Item.
A text input field has been dynamically added to your section, and you can now configure its settings. Let's give the field a Label of Greeting Text, and tick the "Make this a required field" box, to prevent empty entries. the rest of the settings can keep their default values. Click Create Section.
You'll see a screen that looks like Figure 3:
Note that you've got a new item in your menu, called "Content." This is taken from your section's navigation group setting. If you hover over the menu item, you'll see your new Greetings section listed. This is where you manage your section's entries. Click it.
Let's very quickly create a couple of test entries. Click the green "Create New" button at the top right corner of the page. You'll see a very simple entry form containing the Greeting Text field we set up (Figure 4). Enter Hello World! and click Create Entry. A green status message will appear at the top of your screen telling you that your entry's been saved. Click the Create Another link. As a tribute to Symphony's Australian roots, enter G'day World! and click Create Entry.
Navigate back out to Content > Greetings. You should see your two entries listed there (Figure 5). Now that we've got some content in the system, let's see about getting it to the front end.